인터넷 익스플로러 9 이하에서 CORS(Cross-origin resource sharing) 설정.
정적인(static) 파일은 보통 CDN(Contents Delivery Network)과 연결하여 사용자에게 빠르게 전달한다.
사용자 입장에선 빠르게 콘텐츠를 받아볼 수 있어 좋고,
관리자 입장에선 서버에 부담을 줄여줘서 좋다.
그러나 외부 CDN을 이용할 땐 주의해야 한다.
인터넷 익스플로러 대마왕이 CDN을 편히 쓰도록 가만히 놔두질 않기 때문이다.
만약 스타일 시트를 CDN에 올려놨다면, 인터넷 익스플로러에서 처참하게 망가진 화면을 만나게 될 것이고,
Ajax로 CDN 서버에 요청을 한다면 404 오류코드(파일은 내가 처리했다. 다음은 너 차레야라는 뜻.)를 만나게 된다.
이것은 재앙이며, 개발자에겐 악몽을 선사한다.
우리나라는 1999년 전자서명법을 시행하면서 액티브X를 중심으로 하는 공인인증제가 도입됐다.
이것이 인터넷 익스플로러 대마왕의 힘을 키워준 것이 되었고,
웹 개발자(특히 한국 개발자)는 새천년 밀레니엄의 시작과 함께 인터넷 익스플로러 대마왕과 힘겨운 싸움을 이어와야 했다.
최근에는 인터넷 익스플로러에서 보안 결함이 발견되어 영국과 미국 정부에서 인터넷 익스플로러를 쓰지 말라는 권고를 내리기도 했었다.
(http://www.telegraph.co.uk/technology/microsoft/10793272/Dont-use-Internet-Explorer-warns-US-government.html)
물론 이 문제가 패치 되긴 했지만(http://techcrunch.com/2014/05/01/microsoft-patches-latest-internet-explorer-security-flaw-even-for-xp-users),
인터넷 익스플로러는 여전히 골칫거리여서,
'인터넷 익스플로러 쓰지 마세요.'(http://donotuseie.com)라는 사이트가 있을 정도다.
마음 같아서는 인터넷 익스플로러를 무시하고 개발하고 싶다.
그러나, 한국에선 인터넷 익스플로러가 갑이다.
인터넷 익스플로러에서만 돌아가는 웹사이트가 수두룩하기 때문이다.
'한국 사람들은 인터넷 익스플로러를 써요. 법이거든요.'(http://www.zdnet.com/south-koreans-use-internet-explorer-its-the-law-7000022827)라는 기사에서도 볼 수 있듯,
우리나라는 인터넷 익스플로러 사용자 인구가 많다.
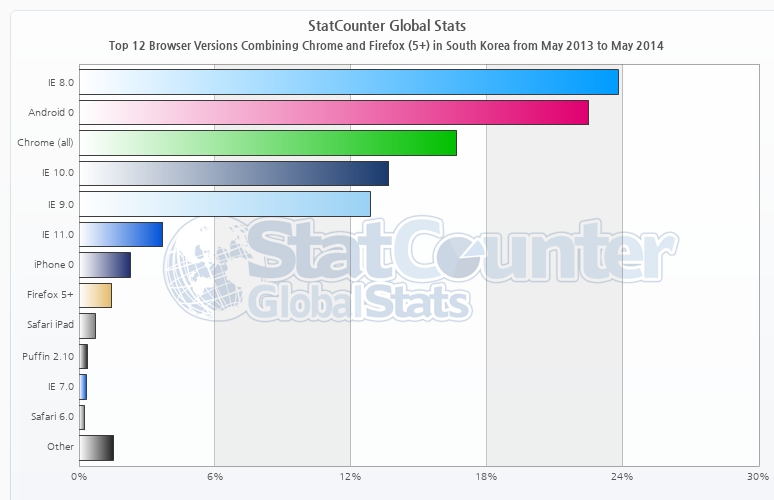
게다가 10부터는 그나마 좀 나은데, 우리나라는 8을 제일 많이 쓴다.
statcounter 작년 5월부터 올해 5월까지 통계를 뽑아보니 한숨이 나온다.
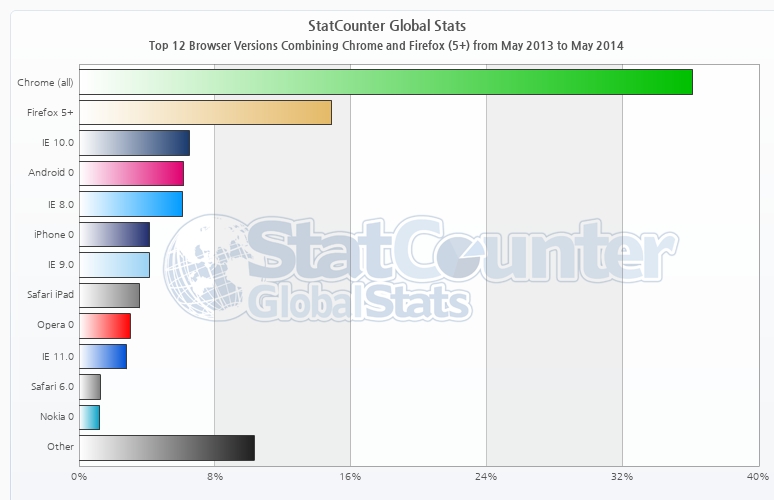
그럼 전 세계적으로는 어떤 브라우저를 많이 쓸까?
크롬이 압도적이고, 다음은 파이어폭스다.
하지만 한국의 개발자가 웹 어플리케이션을 만들려면, IE8 이상은 지원해야 된다.
대한민국은 인터넷 익스플로러 강국이니까.
인터넷 익스플로러(IE) 9이하에서 CORS 설정.
CDN서버에 CORS 설정을 해 두고, 아래 코드를 적용하면 된다.
우선 CSS를 제대로 보여주기 위한 Respond.js 설정이다.
마크업
여기에서 static_path는 CDN서버의 주소이다.
<!DOCTYPE html>
...
<html><head>
<!--[if lt IE 9]><>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<link href="#{static_path}/js/vendor/respond-proxy.html" id="respond-proxy", rel="respond-proxy">
<link href="/ie/respond/respond.proxy.gif" id="respond-redirect", rel="respond-redirect">
<script src="/ie/respond/respond.proxy.js"></script>
<![endif]--></head>...</html>
서버단 flask
/ie로 요청이 들어오면, 어플리케이션의 루트안에 ie폴더에서 파일을 찾아 응답한다.
@app.route('/ie/')
def base_static(filename):
print('app root path '+str(app.root_path))
print('app filename '+str(filename))
return send_from_directory(app.root_path + '/ie/', filename)
그리고 jQuery ajaxTransport XDomainRequest(https://github.com/MoonScript/jQuery-ajaxTransport-XDomainRequest)를 다운받아 jquery 다음에 불러 놓으면,
인터넷 익스플로러에서 자동으로 CORS처리를 해준다. 내겐 이게 제일 간편하고 좋았다.
인터넷 익스플로러의 횡포가 계속된다면 '한국에서 인터넷 익스플로러를 무찌를 레이드 파티 구합니다.'라는 공고가 올라올지도...?
참조
- http://gs.statcounter.com/#all-browser_version_partially_combined-KR-monthly-201305-201405-bar
- http://gs.statcounter.com/#all-browser_version_partially_combined-ww-monthly-201305-201405-bar
- http://www.w3schools.com/browsers/browsers_stats.asp
- http://blog.gauffin.org/2014/04/how-to-use-cors-requests-in-internet-explorer-9-and-below
- https://github.com/MoonScript/jQuery-ajaxTransport-XDomainRequest
- https://github.com/jpillora/xdomain
- https://github.com/scottjehl/Respond
- http://en.wikipedia.org/wiki/Cross-origin_resource_sharing
- https://gist.github.com/rduplain/2758737
by 月風






![구글 크롬에서 그리즈몽키 사용하기 (How to use greasemonkey in chrome)[크롬,그리즈몽키,chrome,greasemonkey]](https://images.google.com/images?q=tbn:p-uzMnA8pjrD3M::www.guru63.com/wp-content/uploads/2009/09/gmlogo.png)